Avatar

Project Overview
Avatar is an app that helps students to plan their lives by choosing careers that match their interests, past education and the future job market.
My role
Research, User flow, Information Architecture , Sketching, Wire framing, UI, Prototyping.
In one title? Product Designer.
The goal- WHAT, WHY and How?
What is the problem?
When young people choose a career that does not match with their past education, their interest and their abilities, they end up being unhappy and frustrated with their personal and professional life.</span >
Why do I want to solve the problem?
To make it easier for any person who wants to shift his/her career to view relevant careers based on their profile.
To give a tangible, actionable solution.
There is no iOS application that allows users easily upload both their educational background and their interests to generate possible careers.
How to solve the problem?
How might we help students match their interest with future market needs and choose a course based on that?
How might we create different ways for the students to choose the jobs relevant to their fields?
How might we help them to plan their investment so they don’t have to depend on their family for the repayment?
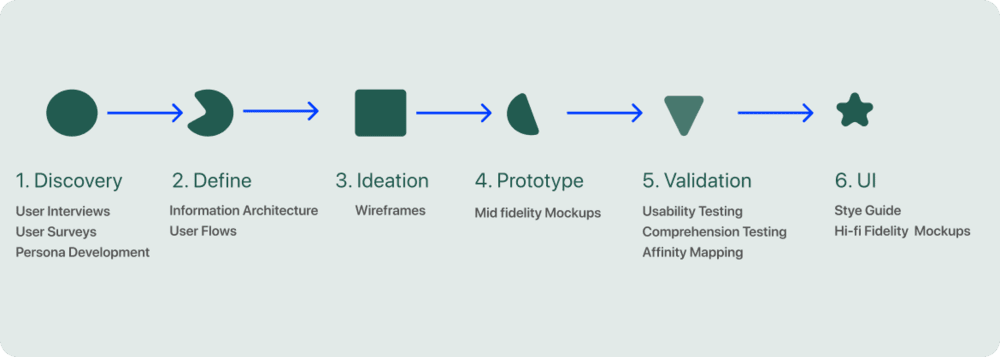
My process

Skip to final prototype.
1. Discovery
Competitive analysis
After completing my secondary research in the problem space, I found that there are many websites which allow students to take a career test. Gives report about their work style and which careers will be good for them. The list is never ending. Users will get confused. Also, only a few of them show courses and colleges/schools related to the career recommended.
I chose three competitor websites for Competitive Analysis

Careertest
Not inquiring about past education.
Career quizzes are too long and users may get frustrated.
Career results are not free.
Not recommending particular courses.

PrincetonReview
Not inquiring about past education.
Career quiz is small.
Results are free.
But the career recommendation list is too long, users may get lost.
No recommendation on which course will match the careers recommended.

Whatcareerisright
Not inquiring about past education.
Career quiz is small.
Results are free.
Career recommendation list is also long.
They suggest school lists even.
Competitive analysis summary
After reviewing the competitors, my findings confirmed that this industry could benefit from an app like Avatar. It guides users from beginning to end based on their education and interests.
User research/Interviews
I wanted to learn how a student chose his/her future career options: how they select any field/ subjects for their future studies, what methods they use to opt for the options and how they select their careers after finishing the course. I conducted phone and in-person interviews. Also, my survey was completed by 15 participants.
The survey was great to gather information quickly from a sample of my target audience, while the interviews allowed me to gain a deeper understanding of the participant’s behaviors.
The main takeaways from the two methods, which were the source of the problem were:
Students select their graduation majors depending on a few variables like family background, family circle, friend’s circle, school factors and career exploration factors.
Payment method for their education is mainly loan or family support.
The course selected before any career planning is not happy with their present career. Also, looking for a career change.
Synthesis
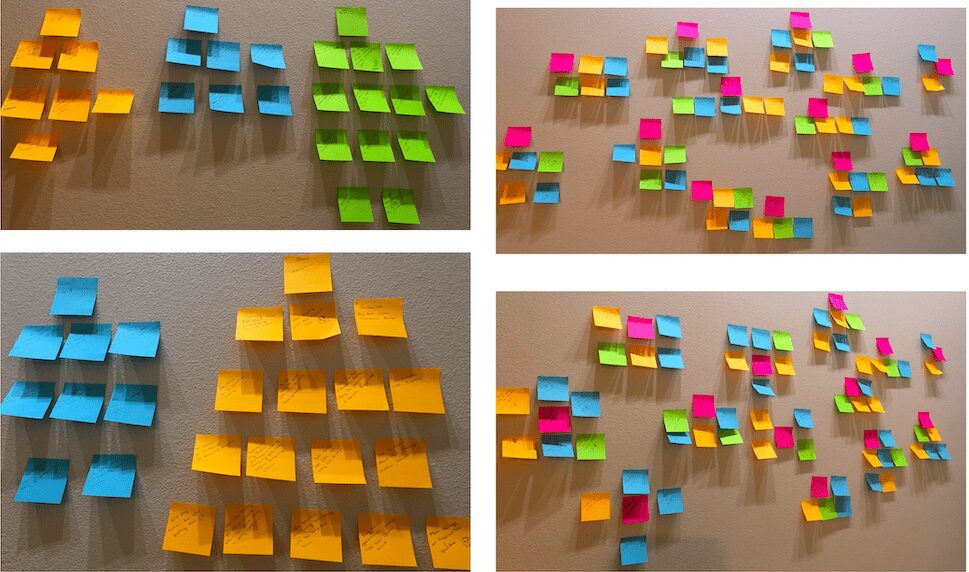
After finishing the interview with the potential users, I found there are so many common issues which they faced while choosing their previous career, the mistakes they made, how they were influenced etc. So, I created an affinity map and grouped common topic.

Takeaways
Participants selected their previous career under the family influences
Wanted to go for different career
Not happy with the current career
They don’t have any interest in the current job
Pay is less
Dependent on the family for paying back the loan.
Persona
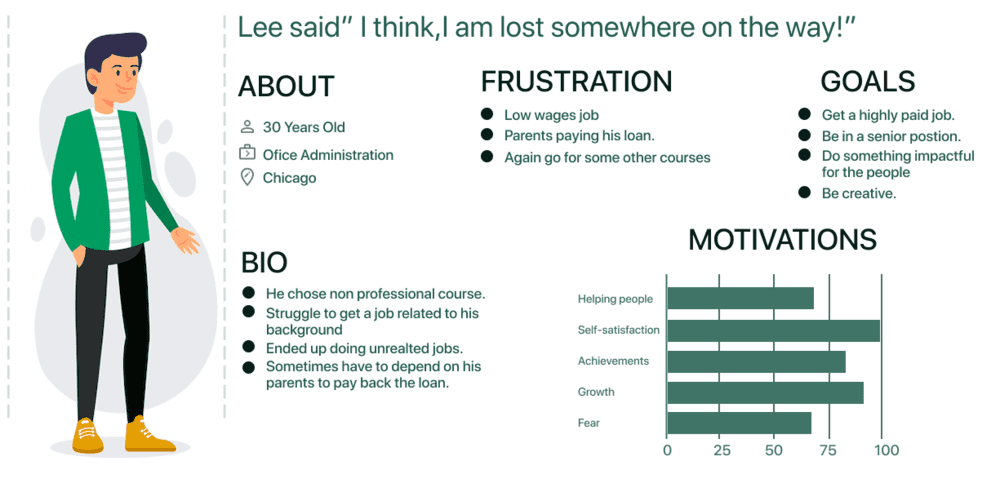
Meet Lee
I used the findings to construct a provisional persona, Lee. It helps me understand how I can help users achieve their goal using certain features in the app.

I have created a secondary persona as well.
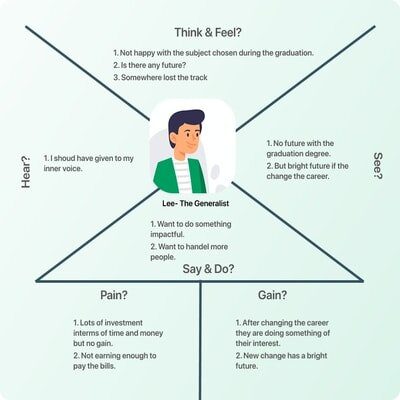
Empathy map
I created an empathy map for Lee (Primary persona) to help in my understanding of the user’s feelings, goals and actions

2. Define
Brainstorming
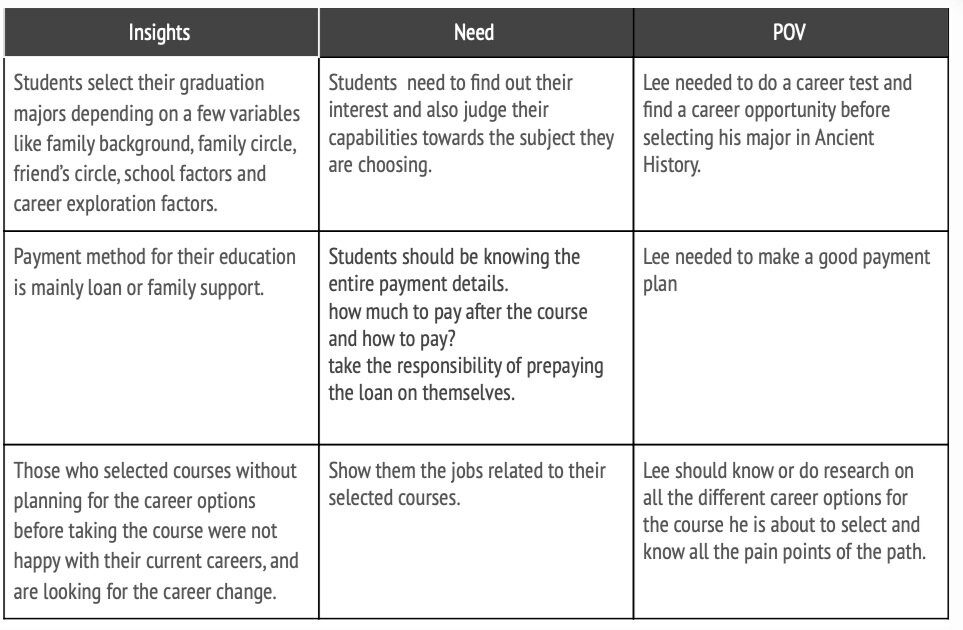
To brainstorm features for the product roadmap, I created Point of View Statements using insight from my research and Lee’s empathy map.

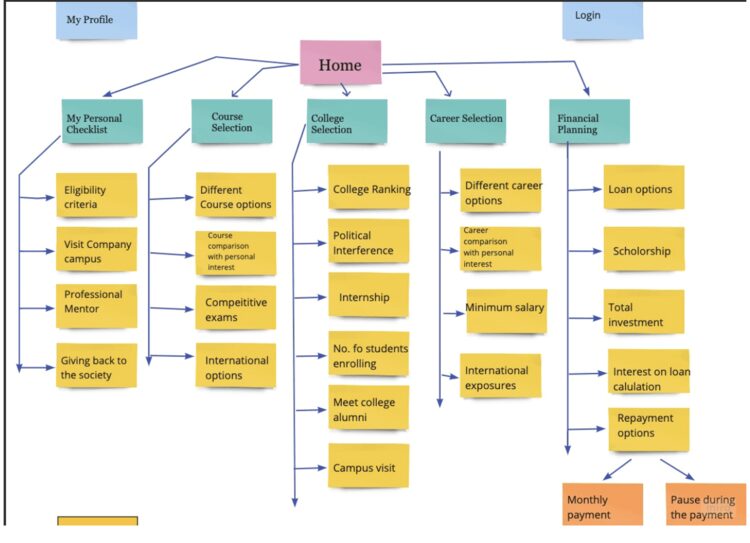
After identifying a solid set of major features, I mapped out the information architecture to show the hierarchy of major and minor features. It will give me an idea of how to organize content and how many interactions or screens it’ll take to complete a task.
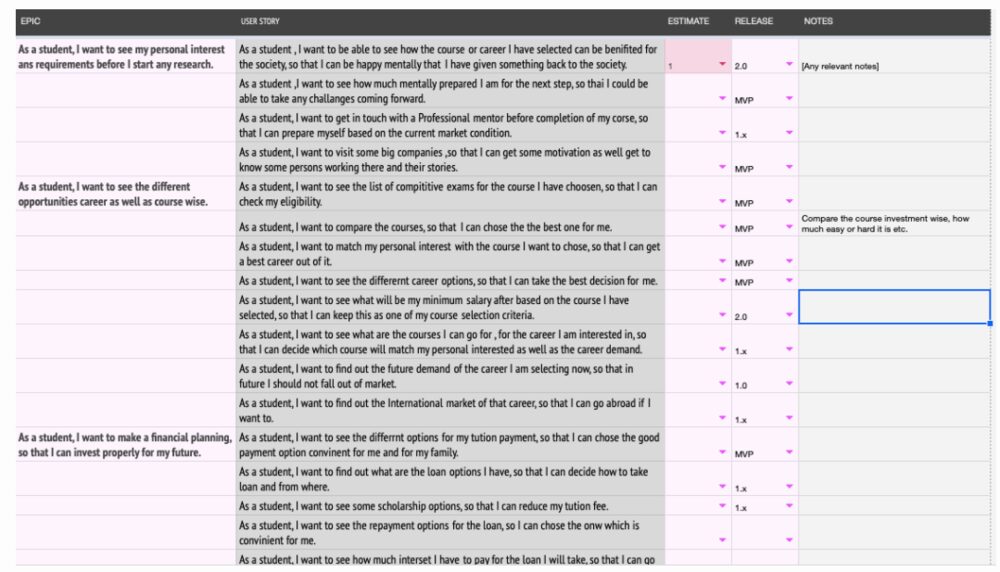
User stories
First thing I did was to create 4 epics under user stories and identified MVP for the app, which helped me to plan site map and user flow.

Site map

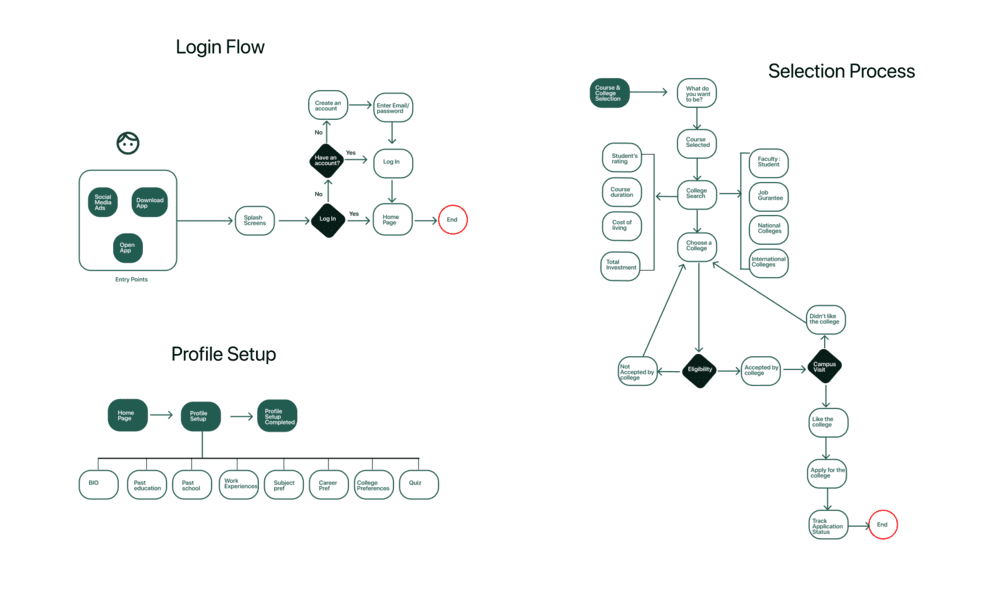
User flow
I developed a flow that allows for a seamless and cohesive user experience without dead ends.
This flow caters to two types of users:
New users can create an account by updating details about past education and interests in future studies after the onboarding flow and signing up.
Current users who are checking different courses, corresponding careers, related colleges, and total investment for the entire process required.
I created the following flow because I wanted to know the app from start to finish. The flow contains all possible user flows from multiple starting points.

3. Ideation
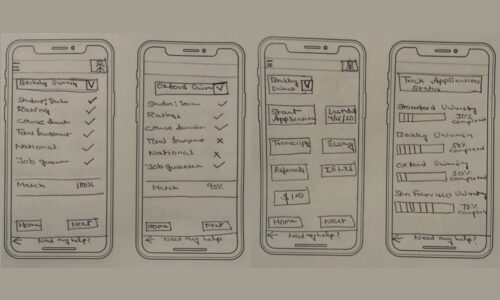
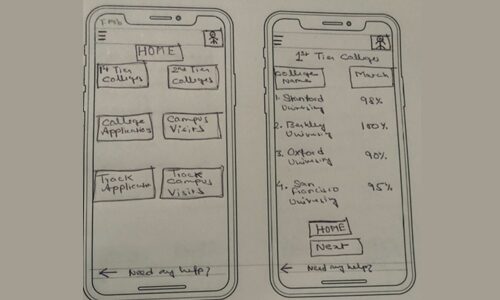
Now I have gathered enough information to start sketching the red route of the product. I sketched this set of mid-fidelity wireframes of all the key screens required to complete the important user tasks that I will be testing for:
signing up for the app
College Selection criteria
Home page of the app
Tracking college application
Tracking Campus visit
App feedback

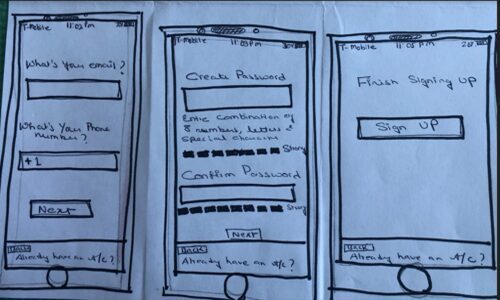
Signing up for the app
Sketching the app with pen and paper was very interesting. I sketched both the version for mobile and desktop but for my case study I am attaching only the app version.

College selection

Home page / different colleges
Guerilla usability testing
I have asked 5 users at the leasing office of my community to go through my sketches. I have given a total of 8 sketches and asked them about the flow, how is the flow for the selection, can they go through it while talking aloud. I have given only one task to them about the College Selection Process:
Findings
There should be a profile section where the users can upload their past profile, work experience, their interests in different fields etc.
I should ask the users for a rating about the app.
There should be a quiz section which will help the users to understand their potential towards the field they are about to select.
Solutions
I created a separate page profile section.
Asked about the feedback at the end of the full college selection and joining journey.
Kept a quiz section.
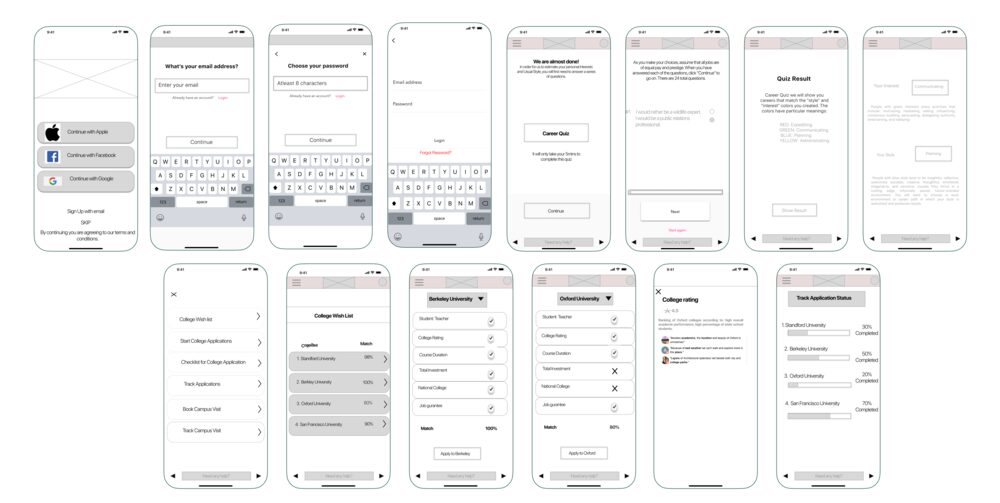
Wireframes
Now, it’s time to create wireframes through the Sketch app and make an outline for the app.

4. Prototype
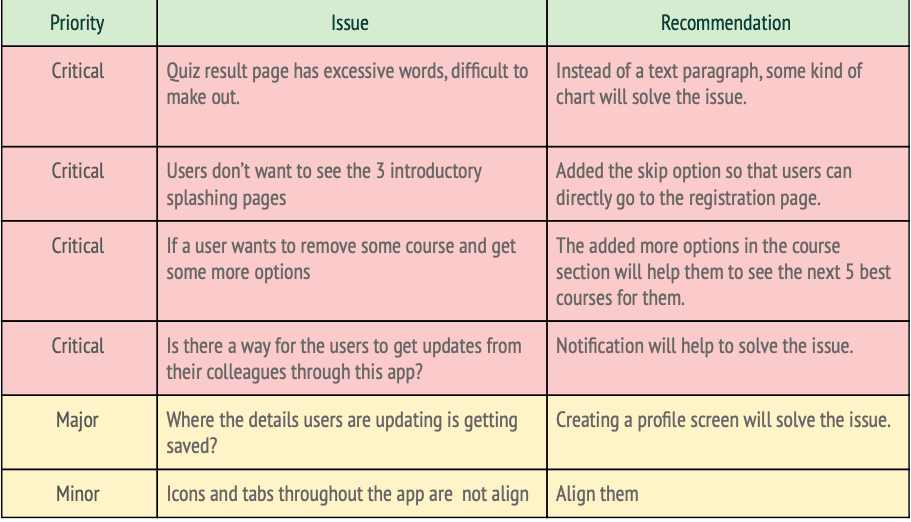
I have created a test plan so that I can ask the same activities to perform to all the users.
Findings

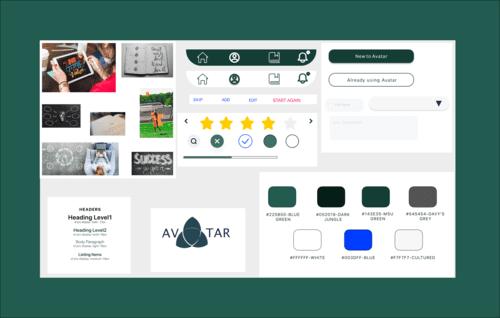
5. UI
Style guide
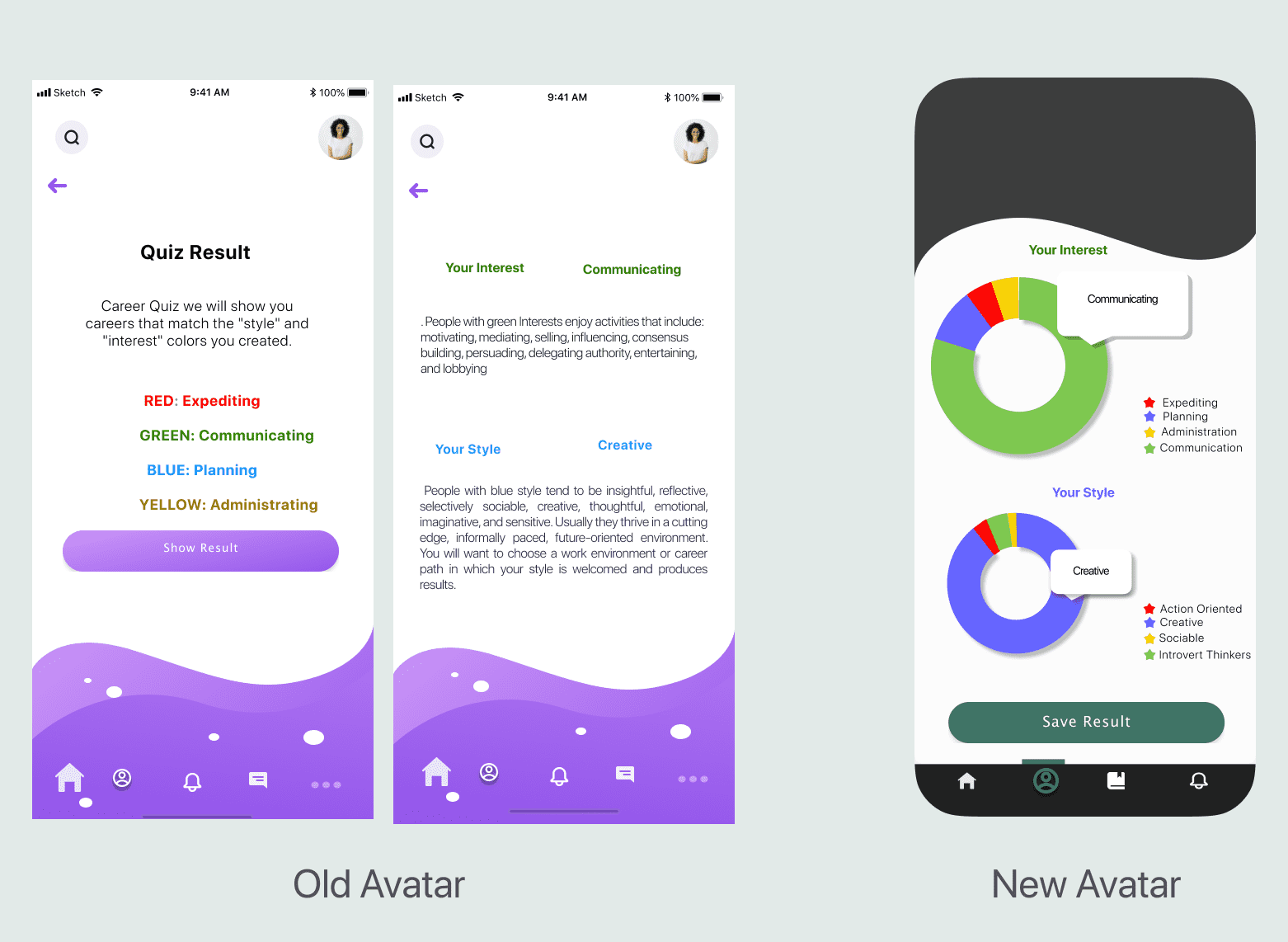
Time has come to choose colors for Avatar, which was quite interesting because it’s my first work I wanted to make it bright and decided to go with purple but after going through so much feedback I realized that’s not a neutral color so changed it to green.

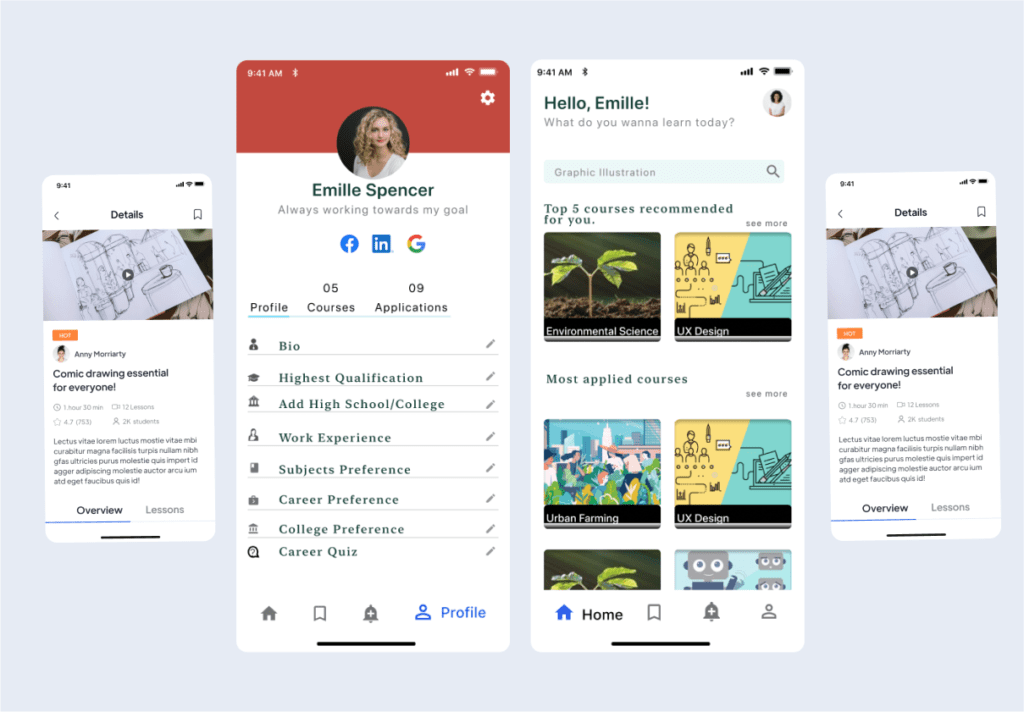
High Fidelity Prototype
User Success
User success is my first priority.
The user applying to the colleges through this app as per the course recommended
Getting a job based on his profile and happy with the final output will be considered as an actual success for creating this app.
Business Success
Because the first version of the app is completely free, I cannot measure how profitable it is. Instead, I would gauge how successful the design is through the following weekly/monthly activities:
Accounts created
Career Quiz took
Searching courses and Career opportunities
There are plans to include paid placement opportunities in the future, allowing colleges to pay a certain fee to include their business in the newsfeed or search.
Recap
Designing an end-to-end mobile app on this concept was certainly a big and tricky project. I needed to embody the experience which was very difficult to find anywhere, but make tangible solutions for this problem.
-
Through surveys and interviews, I was able to validate Views’ current features
-
Discover that most people want to be able to understand the logic behind recommendations given based on the quiz and uploading their career interest, especially when they have some kind of confusion for finding the best career match for them.
-
Finally selecting the college which has the course they want and tracking the college application.
Next steps
Although this project concluded with a solid prototype, I would still like to
-
continue testing and improving the design.
-
hand-off red lines and the final prototype screens to developers.
Thank you for reading.