Tiny Tales

Project Overview
It’s a design sprint challenge conducted by Bitesize. Tiny Tales(TT) is a start-up where authors and cartoonists can publish children’s stories for parents to read to their little ones.
Problem
Due to a large number of stories in their library it’s difficult and time consuming for the parents to find the right stories to read for their children.
My Role
Independent UI/UX Designer to run Design Sprint. Summarizing the research data, Sketching, creating prototype, validating by Usability testing were my responsibilities.
Projects Requirements
Solution should be designed as an iPad or Tablet app.
Tiny Tales already has an inventory of stories written by contributing authors.
The stories are discovered are read in the app- parents are not ordering hard copies, printing out stories, or reading on another device/app.
Problem Map
How Might We help users to find stories in 2-3 mins?


Quick sketch
Most parents want to read stories based on their mood of the day, but stories should easily be discoverable and also those stories should have good readings or recommendations by some other parents.

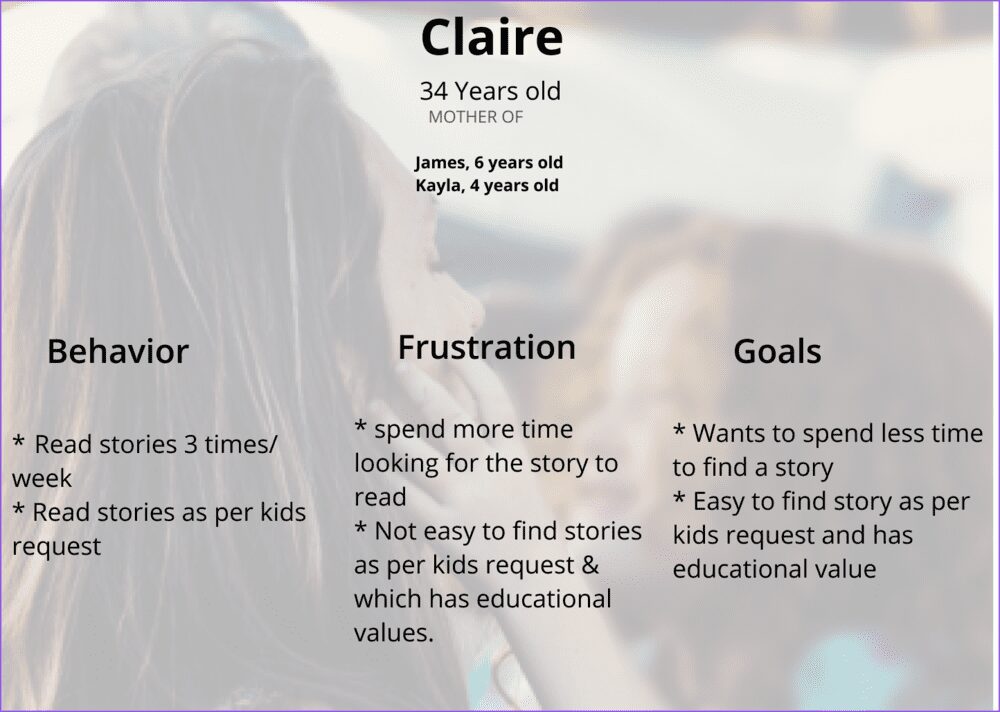
Persona

Before working with paper and pencil, I did some online research. To get some idea about the existing apps in the market. There are only few of them.
Comparative Analysis
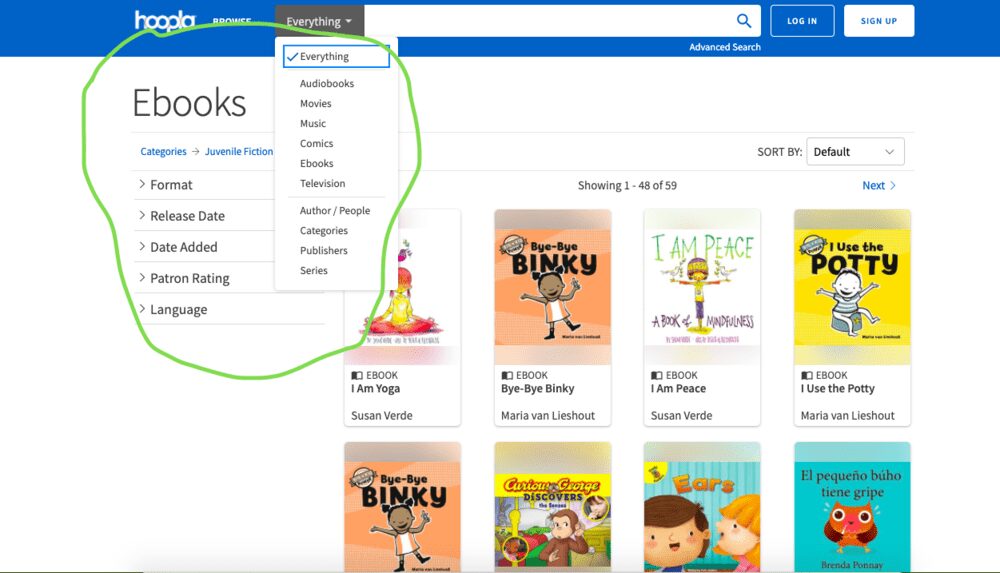
1. Hoopla
It needs any library card number and pin to register for this app.
Front page has some intro
Kids age level mentioned
Recommendation not by parents/ ideal users.
Explorable without payment

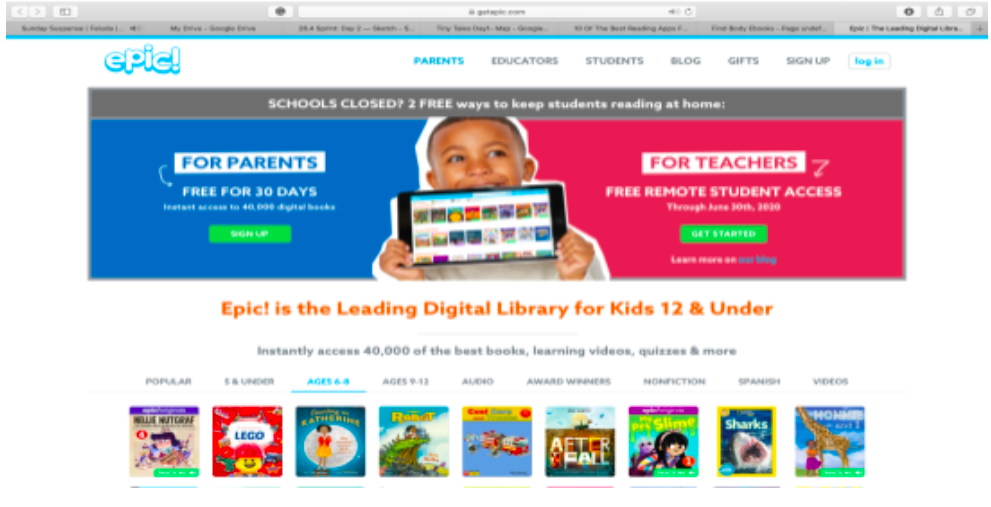
2. Epic
App is not explorable without payment
Categories are not as per users requirements
Difficult for users to make any decision
not for iPad

Sketches

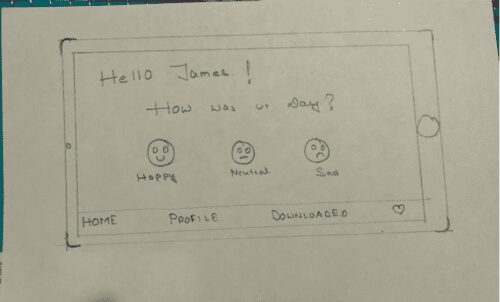
Mood board
This sketch is about getting some idea of the kid’s mood for the day to suggest books to read for the night.

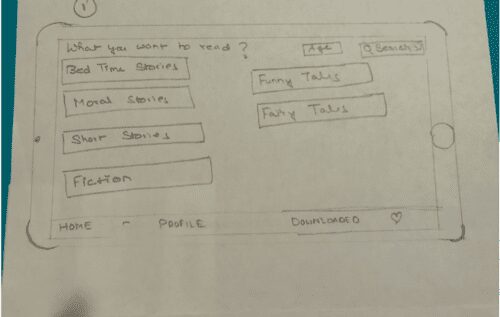
Broad categories
Here, I am trying to give some broad categories of stories to the family to select so that it will be easy to give story options.

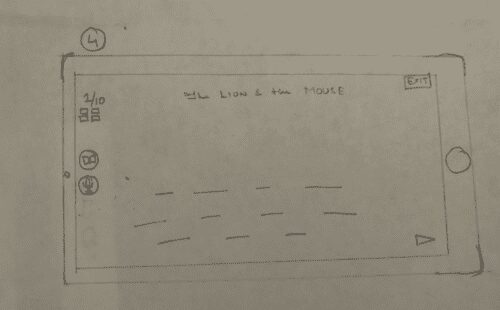
The story
This screen, I am trying to show what the page should look like. Left side it has page numbers, speakers to give some sounds and music, also the book icons to go back to the library. Right side it has exit and turning next page options.

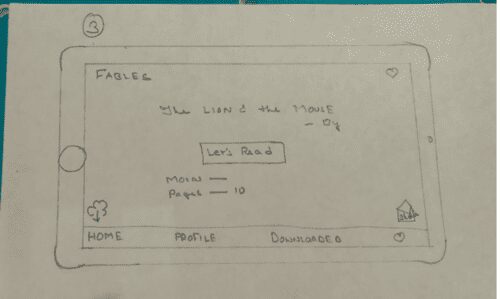
The book
The family wants to read fables for the night, so among the most popular stories is “The Lion and the King”, which they can read, download, share, and put as their favorite.
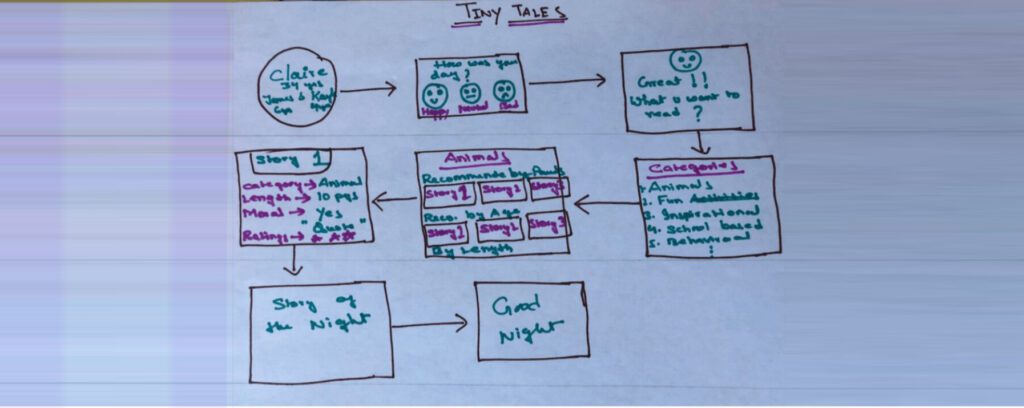
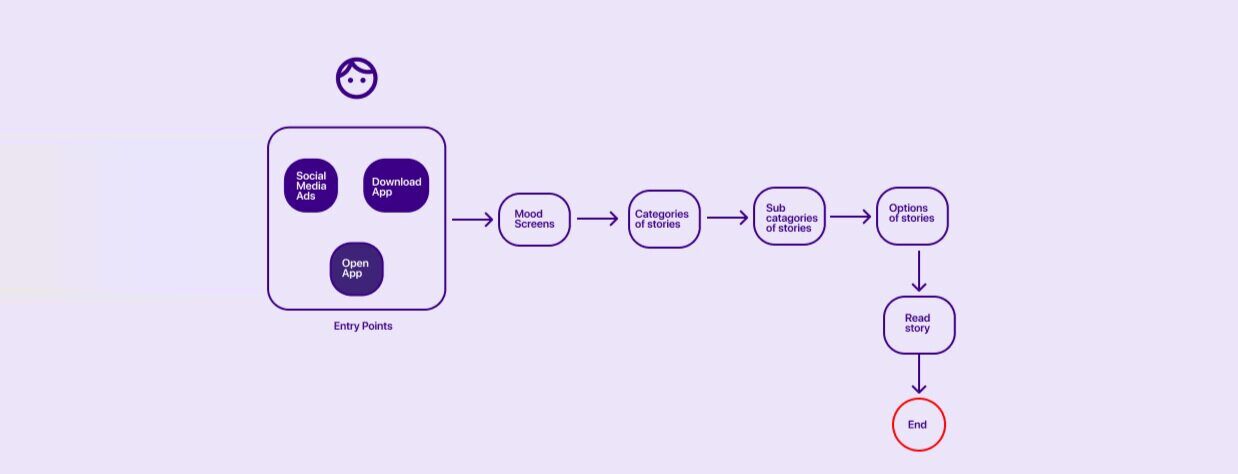
User Flow
I created only one flow to work on, based on the persona (Parents) requirements. Because it’s an Agile design challenge I didn’t have to work on signing up or profile set up flows. Tiny Tales’ main requirement was how to choose the best story in a short time which suits their kids’ demand.
The user after logging, flip through the mood screens, what category of a story they want to read, then sub minimize the search result by choosing the subcategory and they will get the different story options.

First set of prototype

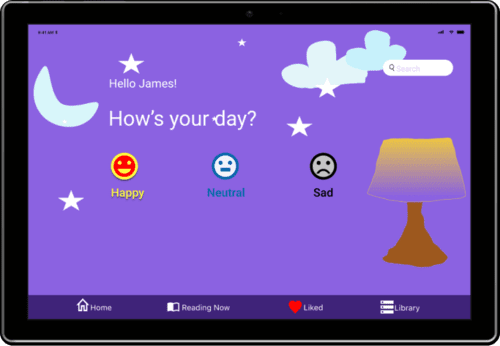
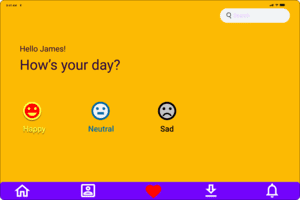
Mood board
The app will start by asking about the mood of the day.

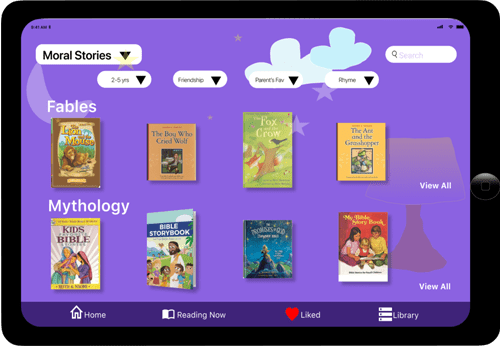
Selecting epic
Giving users some options of broad categories of stories

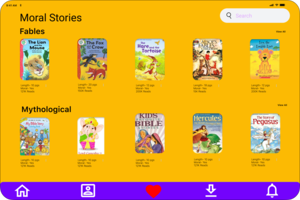
Sub epic
Pre selected suggested stories for the users .
Now, it’s time for taking feedback from 5 parents, who can give their insights and I can edit if required.
Interviews conducted over facetime and WhatsApp.



Selecting a story to read for the night
Can you please flip through the screens and select a story to read?
Did you feel any difficulty while choosing the story group?
While selecting a story do you want to see the moral of the story displaying before you read the story ?
How do you generally choose stories for your kid?
Findings

Usability Test Summary
My first participant, she was, in fact, looking for some kind of storytelling app only for kids. She tried kindle, iBooks but nothing seems to work for her.
The flow was easy for her but she wanted some more filters to select the story in a short time and according to her choice.
After listening to them I got so many opportunities to make my design more lively.
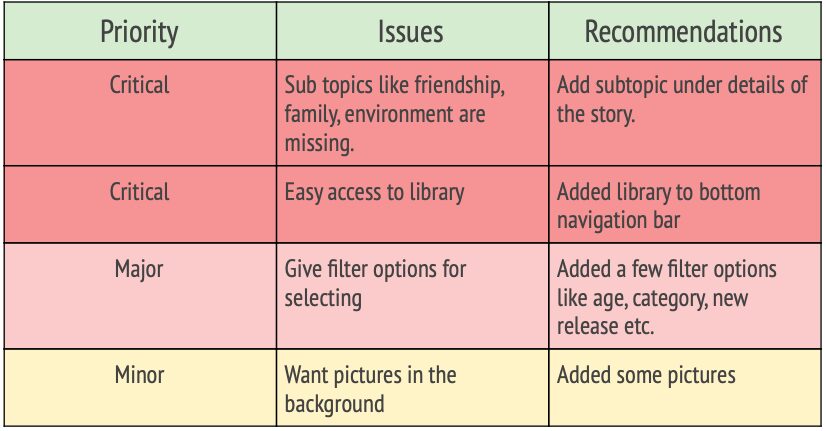
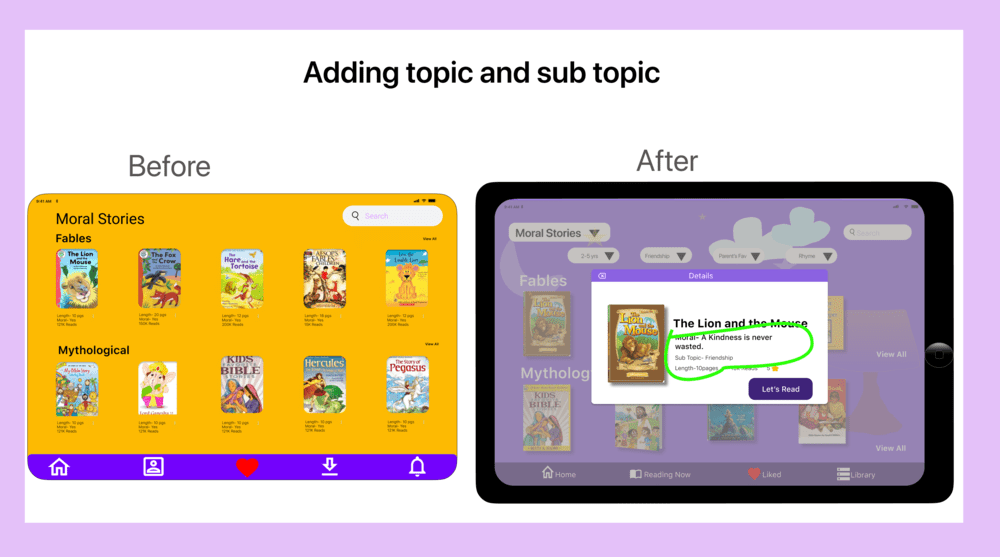
Applying the feedback

Users wanted to see the moral, topic and subtopic of the story before they read.

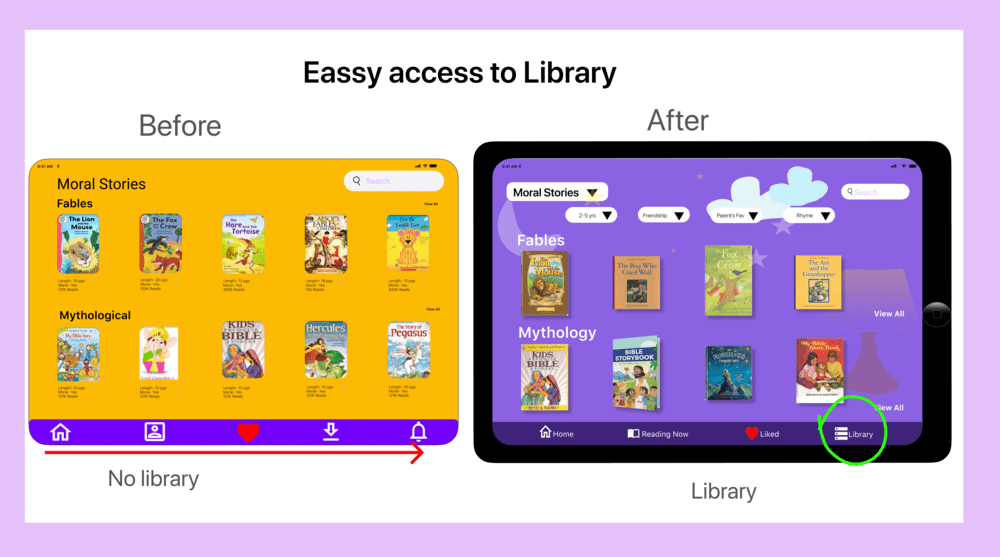
Easily access to the library was the user’s concern

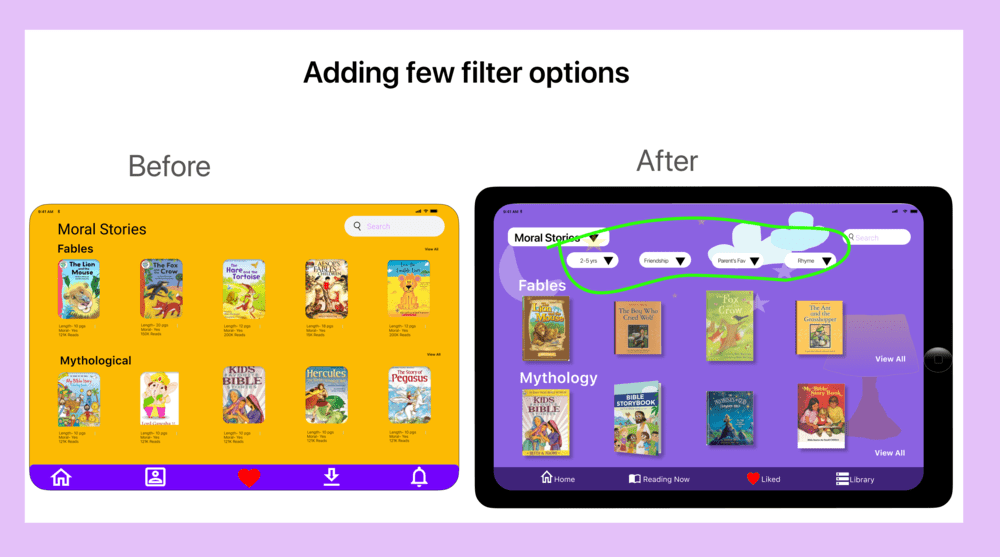
Giving more filter options to the users helps them to get the story faster, it saves time.
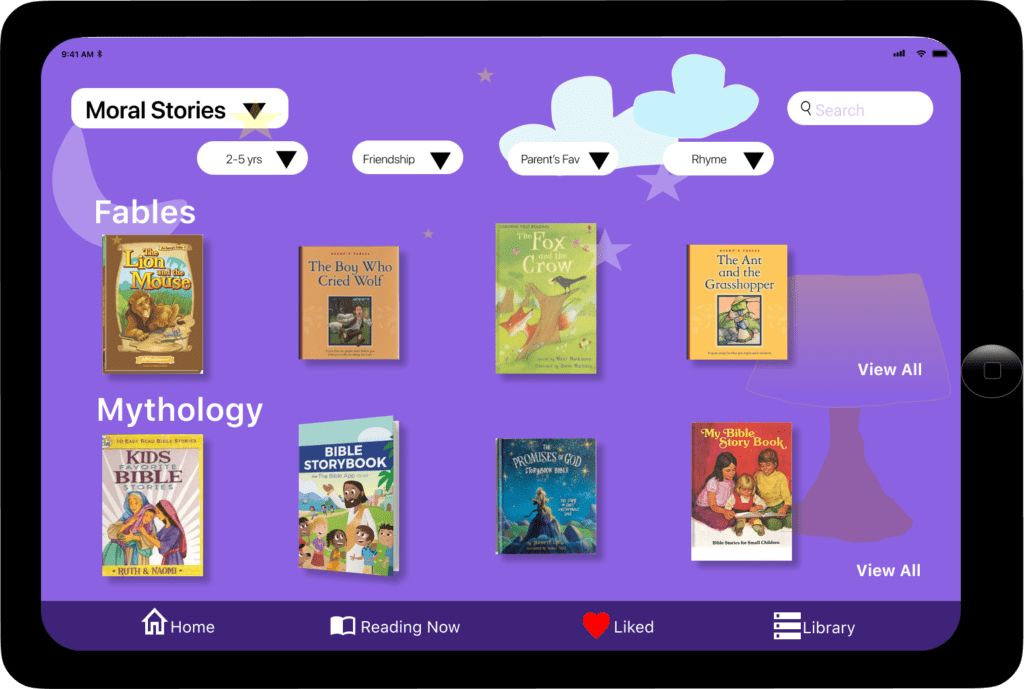
This is my new and final hi-fidelity

Wrapping Up
The next thing for this app is testing , improving the design and hand-off red lines, the final prototype screens to developers.
Rome wasn’t built in a day, designing this app took me some time to finally come up with this design. This app is totally about the parents and kids bonding, it’s specially made for that special cosy and love building time of the day.
Here, I had to think not only from the parent’s perspective but also from the kids perspective.
I loved designing this app.
Thank you for reading, hope you liked it!
